V cPanel nadzorni plošči lahko node.js aplikacijo namestite s pomočjo orodja Setup Node.js App, ki ga najdete pod razdelkom Software.
1. Kliknite na ikono Setup Node.js App, nato na gumb Create Application.

2. Izpolnite vnosna polja namestitvenega obrazca.

– Node.js version: izberite želeno verzijo s spustnega menuja.
– Application mode: izberite Development ali Production. Development je lahko kasneje spremenjen v Production.
– Application root – lokacija datotek aplikacije v datotečnem sistemu. navedbo /home/username lahko izpustite.
– Application URL – spletni naslov aplikacije.
– Application startup file – inicialna datoteka, ki bo zagnana ob zagonu aplikacije.
3. Kliknite Create.

4. Kliknite Open za ogled aplikacije. Testno se vanjo namesti t.i. sample vsebina, zato ob ogledu v brskalniku vidite:
It works! NodeJS 10.19.0
Ko je aplikacija nameščena, lahko okolje nadgradite s package.json file in npm package managerjem. To storite po naslednjem postopku.
Ustvarite package.json
1. V razdelku Files kliknite na File Manager.
2. V levem stolpcu kliknite na korensko mapo aplikacije.

3. Ustvarite novo datoteko s klikom na +File.
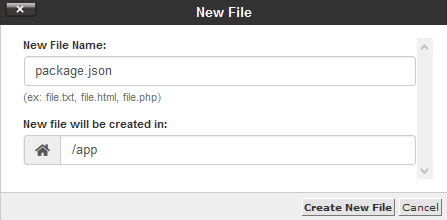
4. V pojavnem oknu New File datoteko poimenujte package.json in kliknite na Create New File.

5. Z desnim miškinim gumbom kliknite na package.json in izberite Edit.
6. V urejevalnik vnesite testno vsebino:
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}8. Shranite spremembe s klikom na Save Changes.
Namestitev NPM
1. V razdelku Software kliknite na Setup Node.js App, da odprete Node.js selector.
2. V tabeli Actions razdelka Web Applications list kliknite na svinčnik.

3. Kliknite na Run NPM Install.

4. Instalacija NPM se zažene in prikaže zelen indikator ob uspešni namestitvi.
