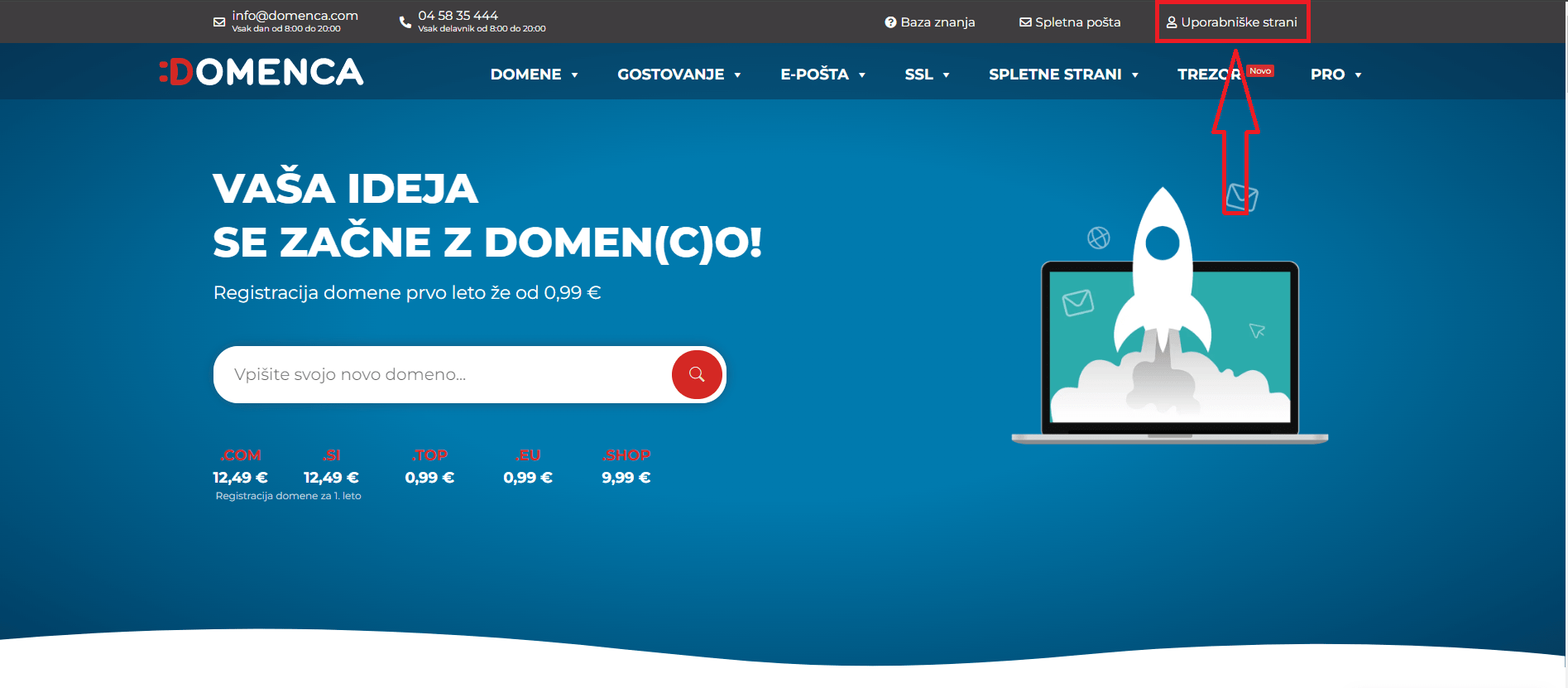
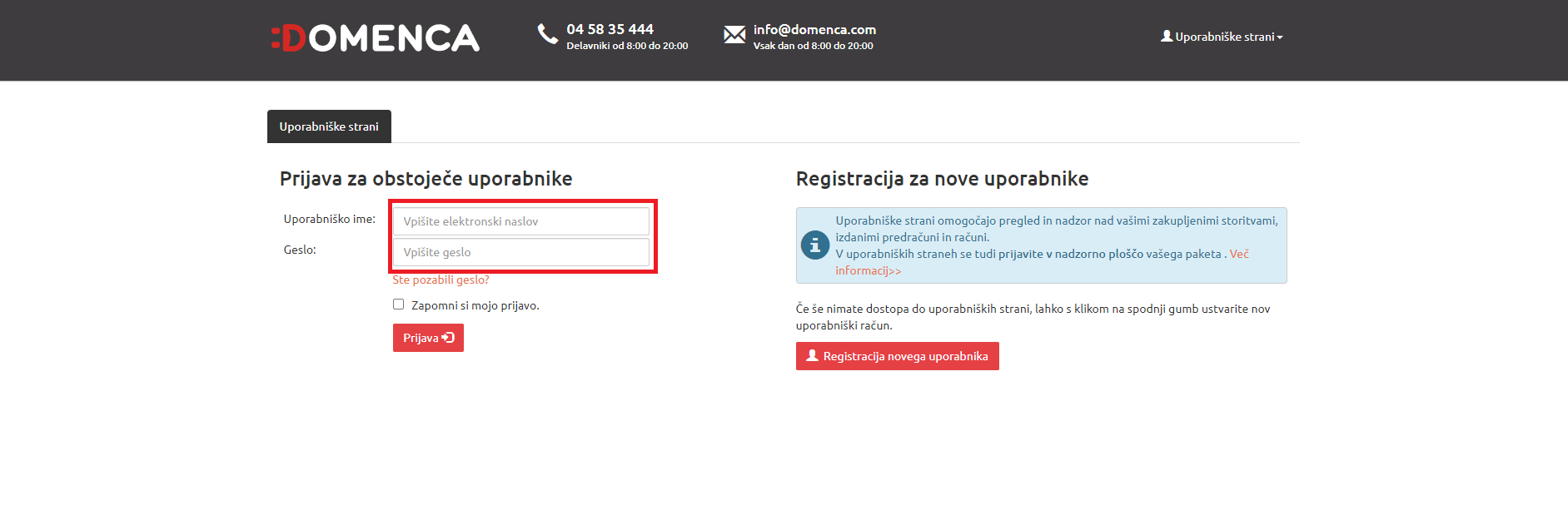
 V uporabniške strani se prijavite z e-mailom in geslom.
V uporabniške strani se prijavite z e-mailom in geslom.

Kreiranje Node.js aplikacije z orodjem Setup Node.js App
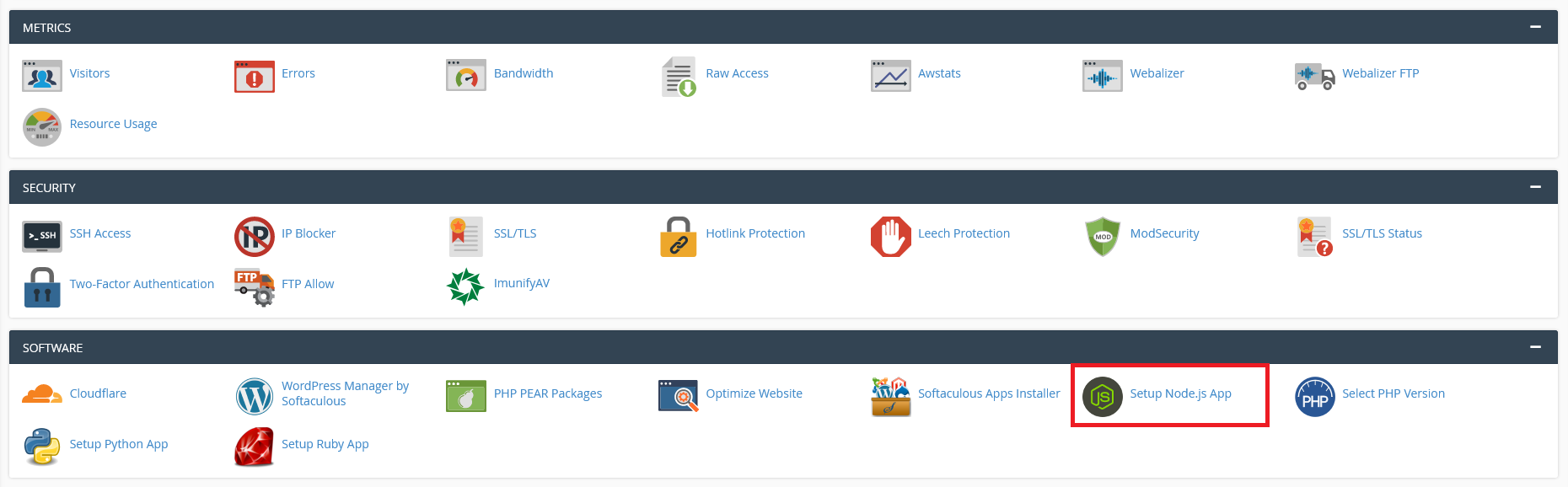
1. V nadzorni plošči cPanel kliknite na ikono Setup Node.js App
2. Kliknite gumb Create Application
3. Izpolnite polja:
– node.js version – izberite različico node.js aplikacije iz spustnega menija
– application mode – izberite development ali prodcution. Privzeto je izbrana opcija development, katero je možno kasneje spremeniti v production
– application root – lokacija v datotečnem sistemu, kjer bo nameščena vaša aplikacija. Vpisati je potrebno celotno pot, npr: home/cpanelusername/vasamapa
– application startup file – datoteka, ki se sprocesira ob zagonu aplikacije
4. Ustvaraite datoteko package.json
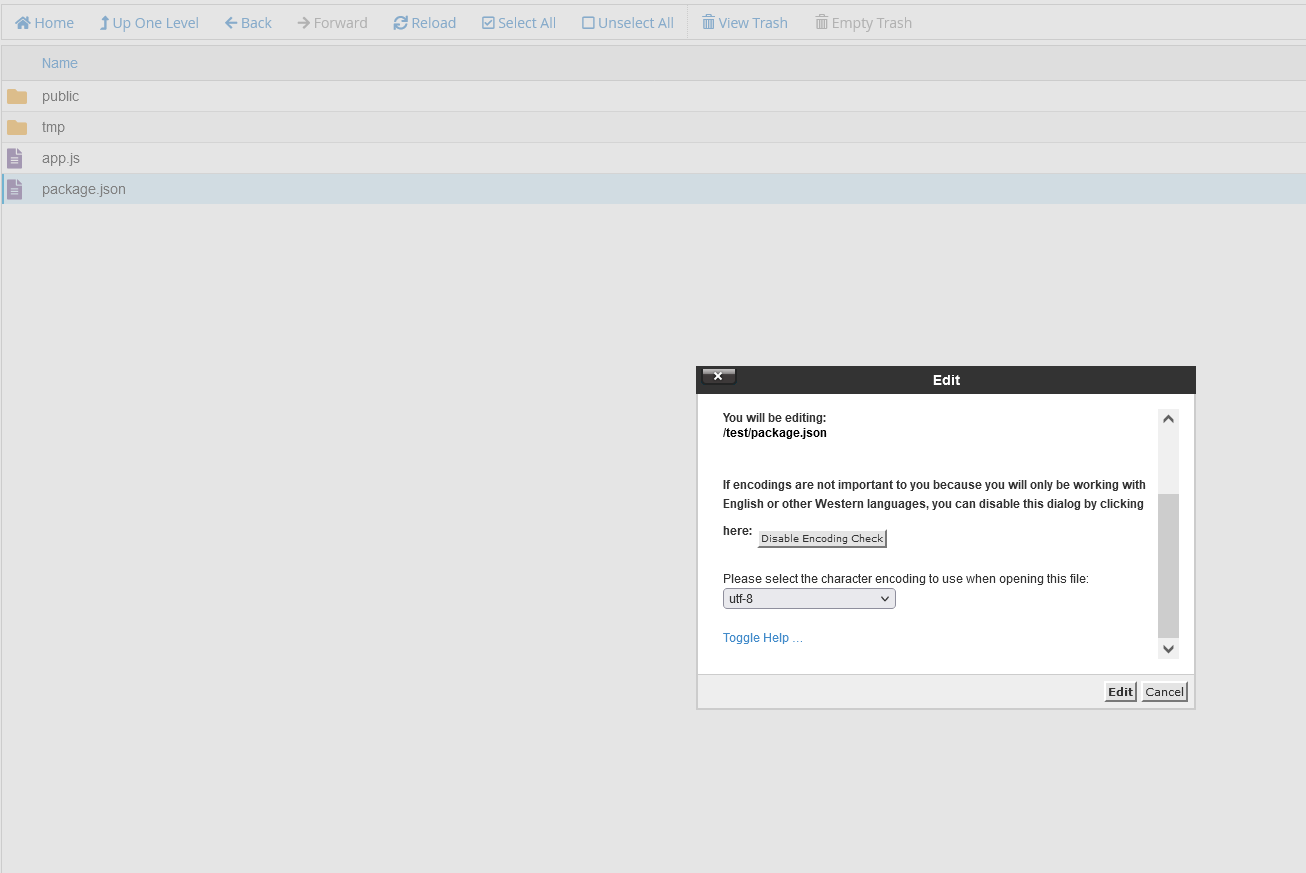
V orodju File manager, v krovni datoteki aplikacije ustvarite datoteko package.json ter kliknite uredi / Edit
Vanjo vnesite sledeči zapis:
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}

5. Namestite npm
Vrnite se na ikono Setup Node.js App.
Pod razdelkom Actions kliknite Edit the application.
Nato kliknite RUN NPM install.

Namestitev npm paketov ter izvajanje drugih ukazov preko ukazne vrstice je možen preko SSH dostopa. Za dostop do virtualnega okolja aplikacije vnesite ukaz, ki je prikazan na vrhu strani:
Kreiranje Node.js aplikacije preko ukazne vrstice
1. Povežite se na strežnik preko SSH dostopa
2. Ustvarite aplikacijo s sledečim ukazom
cloudlinux-selector create --json --interpreter nodejs --version 11 --app-root app --domain example.com --app-uri app
3. Navigirajte v direktorij aplikacije
cd ~/app
4. Odprite vi urejevalnik in ustvarite datoteko package.json
vi package.json
5. Kliknite i, da preklopite na način vstavljanja in prilepite sledeče besedilo v urejevalnik:
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}6. Kliknite Escape in nato : za preklop na ukazni način
7. Za namestitev npm vpišite sledeči ukaz:
cloudlinux-selector install-modules --json --interpreter nodejs --user example --app-root app
Za nameščanje npm paketov ter izvajanje drugih ukazov preko ukazne vrstice se povežite preko SSH dostopa ter nato vnesite sledeči ukaz za dostop do virutalnega okolja aplikacije:
source /home/example/nodevenv/app/11/bin/activate && cd /home/example/app
8. Za nadzor stanja delovanja aplikacije naredite naslednje:
Za ustavitev aplikacije vpišite sledeči ukaz:
cloudlinux-selector stop --json --interpreter nodejs --app-root ~/app
Za pogon aplikacije vpišiite sledeči ukaz:
cloudlinux-selector start --json --interpreter nodejs --app-root ~/app
Za ponovni zagon aplikacije vpišite sledeči ukaz:
cloudlinux-selector restart --json --interpreter nodejs --app-root ~/app