Vedno več ljudi brska po spletu s pametnimi telefoni in tabličnimi računalniki. Nekatere strani so jim dobro prilagojene, druge uporabnikom delajo sive lase. Ste se že vprašali, kakšna je njihova izkušnja na vaši spletni strani?
Responsive design stran povsem prilagodi napravi, s katere jo obiskujemo. Še preden pa se odločite za ta velik korak, lahko naredite nekaj manjših sprememb, ki bodo takoj izboljšale prijaznost vaše strani do mobilnih in tabličnih uporabnikov.
Prilagodite se okornim prstom
Zasloni na dotik s sabo prinesejo še nekaj: velike in okorne prste. Že ženske ročice se morajo potruditi, da na zaslonu mobilnika kliknejo pravi gumb ali povezavo, pri moških pa je težava še očitnejša. Kaj lahko naredite?
Gumbi na vaši spletni strani naj bodo dovolj veliki, ali pa naj bo okrog njih dovolj prostora, da jih bodo prsti brez težav zadeli. Enako velja za menije in povezave, ki jih imate na strani. Najbolje bo, da stran obiščete s pametnim telefonom in poskušate med hojo klikniti na gumb za povpraševanje. Ne gre? Potrebujete večji gumb ali pa več prostora okrog njega.
Recite NE spustnim menijem
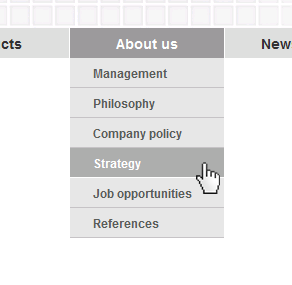
 Pred kratkim me je med gledanjem televizije zamikala pizza. Pograbila sem tablični računalnik, ta je bil najbližje kavču, in poiskala nekaj ponudnikov. Spletna stran, ki sem jo odprla najprej, je bila na prvi pogled zelo simpatična. Njeni meniji pa so bili narejeni tako, da se je ob kliku na menijsko postavko odprl roletni oz spustni meni. Poskusi navigiranja po njem so mi vzeli precej časa in požrli precej živcev. Rezultat? Odnehala sem in pizzo naročila pri drugem ponudniku.
Pred kratkim me je med gledanjem televizije zamikala pizza. Pograbila sem tablični računalnik, ta je bil najbližje kavču, in poiskala nekaj ponudnikov. Spletna stran, ki sem jo odprla najprej, je bila na prvi pogled zelo simpatična. Njeni meniji pa so bili narejeni tako, da se je ob kliku na menijsko postavko odprl roletni oz spustni meni. Poskusi navigiranja po njem so mi vzeli precej časa in požrli precej živcev. Rezultat? Odnehala sem in pizzo naročila pri drugem ponudniku.
Posebej, če imate v menijih veliko vsebine oziroma postavk, se raje odločite za način, pri katerem se podpostavke odpirajo v levem stolpcu.
Manj je več
Spletne strani, ki so nasičene z vsebino, nam že na običajnih računalnikih delajo težave. Težje izluščimo pomembne informacije, najdemo, kar nas zanima, in opravimo želeno akcijo (npr. izpolnimo obrazec).
Na tabličnih računalnikih in telefonih je prenasičenost še hujša težava. Uporabniki po njih posežejo, ko se vozijo z avtobusom, gledajo televizijo, nakupujejo … Njihova pozornost je še bolj razpršena.
Zato premislite, ali vaša spletna stran v celoti, pa tudi vsaka od njenih podstrani (posebej vstopna), res potrebuje vse te slike, gumbe in besedila. Načelo manj je več vam bo pomagalo doseči boljše rezultate pri prav vseh uporabnikih – mobilnih ali »navadnih«.
Spletna stran, ki je prijazna do vseh uporabnikov, bo zagotovo naredila bolj profesionalen vtis o vašem podjetju. Pa tudi prodajni rezultati bodo boljši.




